Stellar Survivor
Game Designer
|
Project info
Duration: 6 months Developed during: academic year 2018-2019 Team size: 25 people Engine: Unreal Engine Released on: Steam |
|
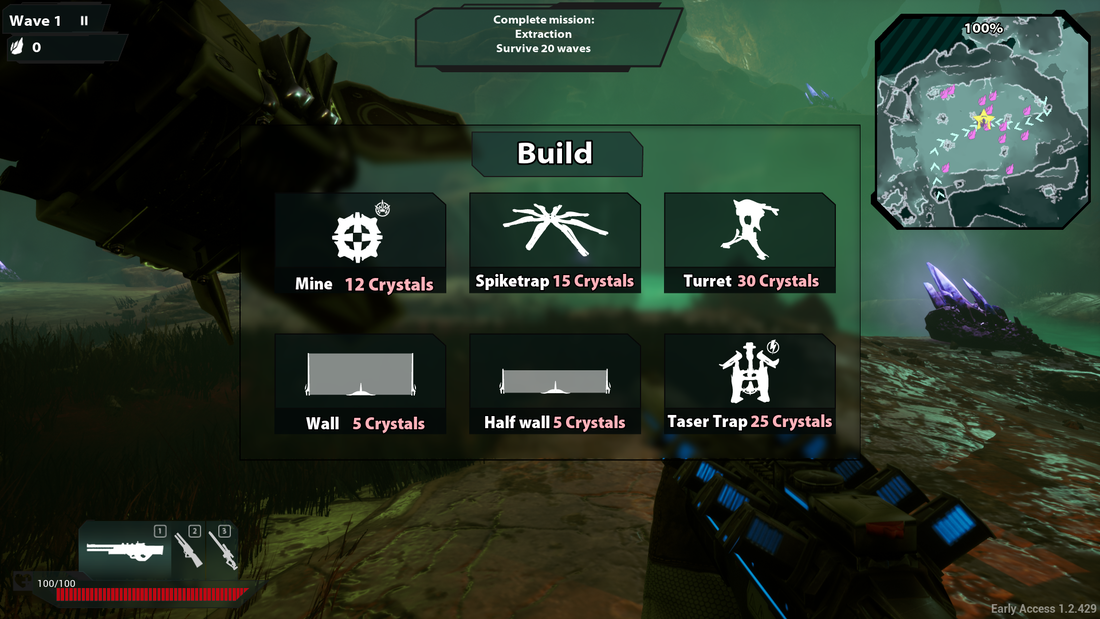
I was a game designer for Stellar Survivor, a first person multiplayer tower defense game set on an alien planet. The game was inspired by Sanctum 2 and created over the course of an academic year with a large team, tackling the challenges of clear communication, feasibility under strict deadlines, and project identity along the way.
My contribution
|
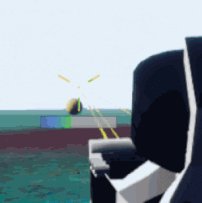
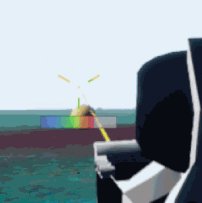
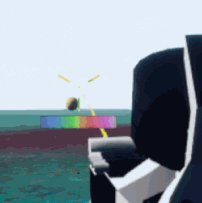
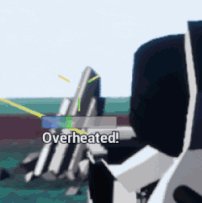
Overheating UI/UX
I worked together with the artists to come up with ways to diegetically integrate overheating on the weapon. As displayed on the right, the initial placeholder version is simple and clear. But the final product fits much better in the world. The light changes colour and flashes to draw attention when needed. |
|
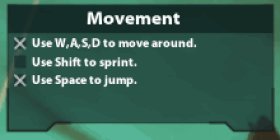
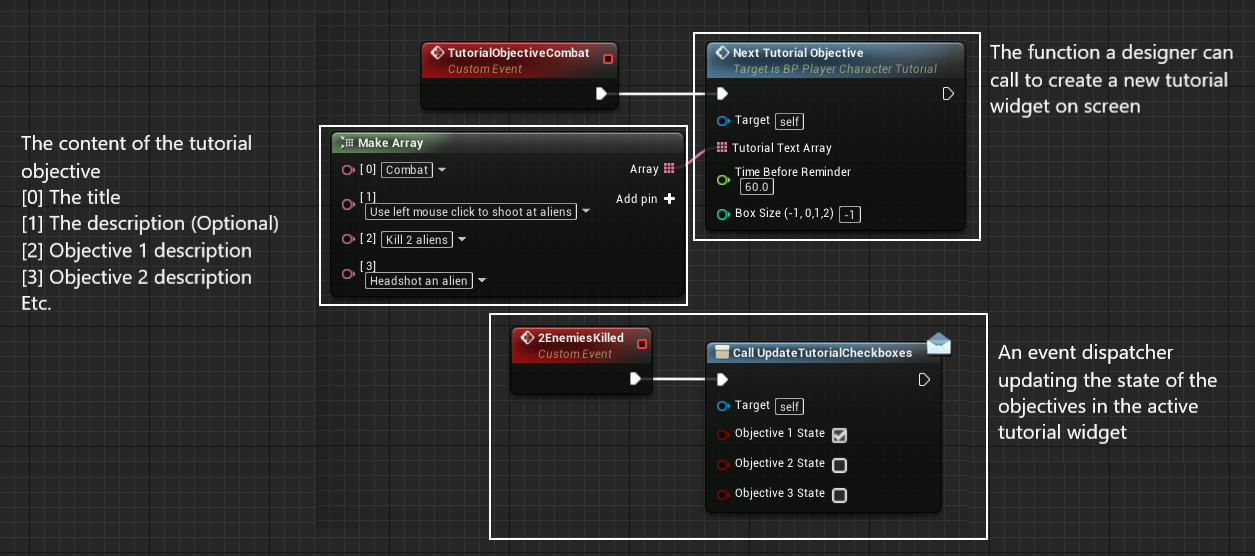
Tutorial box
Throughout our project there were multiple people assigned to work and iterate on the tutorial. We had many different widgets creating an opaque system for the designers working on them. I created a system to replace those individual widgets to allow streamlined creation and implemention of tutorials. Tool showcase: Tutorial box
I created a function with parameters that influence the tutorial widget. The content of the widget, the time after which to remind and an integer that determines the box size. -1 means automatic, the other numbers represent different sizes. When the widget on the screen needs to be updated there is an event dispatcher that can be called that will update the box, there are no references needed to the tutorial widget since the event will only dispatch to the relevant widget. This allows the designers working on the tutorial to quickly add and change the tutorial without having to look through & modify many different tutorial widgets that all reference one another. |
|
Trap upgrading system
The video on the right shows how designers can easily add different upgrades to a given trap. I created: - In world widget that appears when the trap is looked at - Logic for creating that widget at the right time in the right context. Rotating it properly as well as giving designers the tools to change the positioning. - Tool so designer can add different upgrading effects on the widget - Logic and class structures for upgrading itself Design: the upgrading
The in-world upgrading system was the result of multiple iterations. Because Stellar Survivor is a fast paced game players need to be able to quickly translate their intentions to the game world. The initial pop-up menu for upgrading was tested, and deemed too distracting by testers. This in-world variant solved that issue. |
|